Bannière page d'accueil
Créer un élément rangée (row).
Elle doit avoir les éléments/configurations suivants:
- L'apparence à Full Width
- Une taille minimum (650px recommandé)
- La photo en background doit y être téléchargée
- Les classes suivantes doivent y être appliquées: page-title homepage-title
On peut y contrôler:
- L'alignement de la photo de fond (ex: centrée)
- Les valeurs de marges
- Toute autre valeur configurable par défaut pas le page builder
Créer un élément texte dans la rangée.
Elle doit avoir les éléments/configurations suivants:
- Le titre de votre choix en format Heading 1 (H1)
On peut y contrôler:
- L'alignement du texte (gauche, centré, droite). Gauche est recommandé.
- La couleur du texte. La couleur de base du texte vue sur le site y est appliquée par défaut
Formats images
Background Desktop : 3800px x 1300px
Background Mobile iImage : 1200px x 615px
Exemple :
Lorem ipsum dolor sit amet
Bannière page catégorie
Le processus de création est le même que pour la bannière de page d'accueil. Les seules spécificités sont les suivantes :
- Les classes de la rangée (row) doivent être : page-title landing-title
- Le texte doit toujours être aligné à gauche. Le code n'est pas fait pour s'adapter autrement.
- On doit ajouter une classe si l'on veut changer la couleur de fond du titre.
- bg-complementary-1 pour cette couleur
- bg-complementary-2 pour cette couleur
- bg-complementary-3 pour cette couleur
- bg-complementary-4 pour cette couleur
Formats images
Background Desktop : 3800px x 900px
Background Mobile Image : 1200px x 300px
Exemple :
Lorem ipsum dolor sit amet
Blocs Catégories
Créer un élément rangée (row).
Elle doit avoir les éléments/configurations suivants:
- L'apparence à Contained (défaut)
- Les classes suivantes doit y être appliquées : categories-blocks negative-top
- categories-blocks sert à styliser les blocs
- negative-top sert à faire reculer le bloc vers le haut pour légèrement être par dessus le bloc précédent
Créer des éléments colonnes (columns) dans la rangée. (4)
S'assurer que les colonnes sont divisées équitablement dans la rangée.
Chaque colonne doit avoir les configurations/éléments suivants:
- Une image de fond
On peut y contrôler:
- L'alignement de l'image de fond (ex: centrée)
- La couleur du bandeau. On doit ajouter une classe si l'on veut changer la couleur de fond du titre.
- bg-complementary-1 pour cette couleur
- bg-complementary-2 pour cette couleur
- bg-complementary-3 pour cette couleur
- bg-complementary-4 pour cette couleur
Formats images
Background Desktop : 700 x 425
Background Mobile Image : laisser vider, même que Desktop
Créer un élément bouton (buttons) dans chaque élément colonne.
Important : Il y a 2 menu d'options possibles pour un bouton : un général et un de contenu.
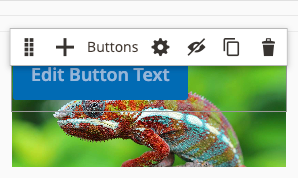
Menu généralPour y accéder, mettre le curseur près du bouton sans cliquer sur celui-ci et attendre que ce menu s'affiche. Ce menu-ci n'a pas besoin d'être utilisé pour styliser ce bloc. |
 |
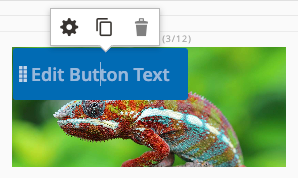
Menu de contenuPour y accéder, cliquer sur le texte du bouton. Doit avoir les configurations/éléments suivants:
|
 |
Exemple :
Classe negative-top
Cette classe, lorsqu'appliquée sur une rangée, permet un overlap sur la section précédente. Elle a été créée spécifiquement pour le visuel demandé des pages catégories mais peut être utilisée sur d'autres éléments.

